Como lidar com o daltonismo no web design?

O daltonismo é uma deficiência leve, que provoca a diminuição da capacidade de distinguir umas cores das outras, e influência o trabalho dos web designers.

Pode ser uma verdadeira desvantagem para qualquer um no campo do design, partindo do princípio que a cor é um elemento fundamental para um projeto bem sucedido.
A verdade é que muitas das decisões do utilizador baseiam-se no sentimento e emoção que se levam a cabo pelo simples fator cor, e não ao invés, através de um conjunto genérico de diretrizes e taxonomias como por vezes se pensa.
A acessibilidade na web é um tema que se discute bastante, dada a sua importância para no alcance do público alvo, e um website que não se projete com base no user experience pode ser um problema, e a cor também faz parte disso.
A questão que se coloca é: até que ponto pode o daltonismo afetar o desenvolvimento de um site, dada a percepção que o público pode ter do mesmo?
Existem vários tipos de daltonismo
Daltonismo total (“monocromacia”) é uma condição muito rara, em que as pessoas só vêem diferentes tons e níveis de brilho, sem cor. No entanto, os casos mais comuns são a incapacidade de reconhecer azul / amarelo ou vermelho / verde, sendo este último o mais comum.
Desenvolveram-se testes de forma a entender melhor o daltonismo, pedindo a potenciais afetados para reconhecer imagens compostas de pontos. Afetados e não-afetados verão nestas imagens composições diferentes, o que permite diagnosticar a gravidade do problema.
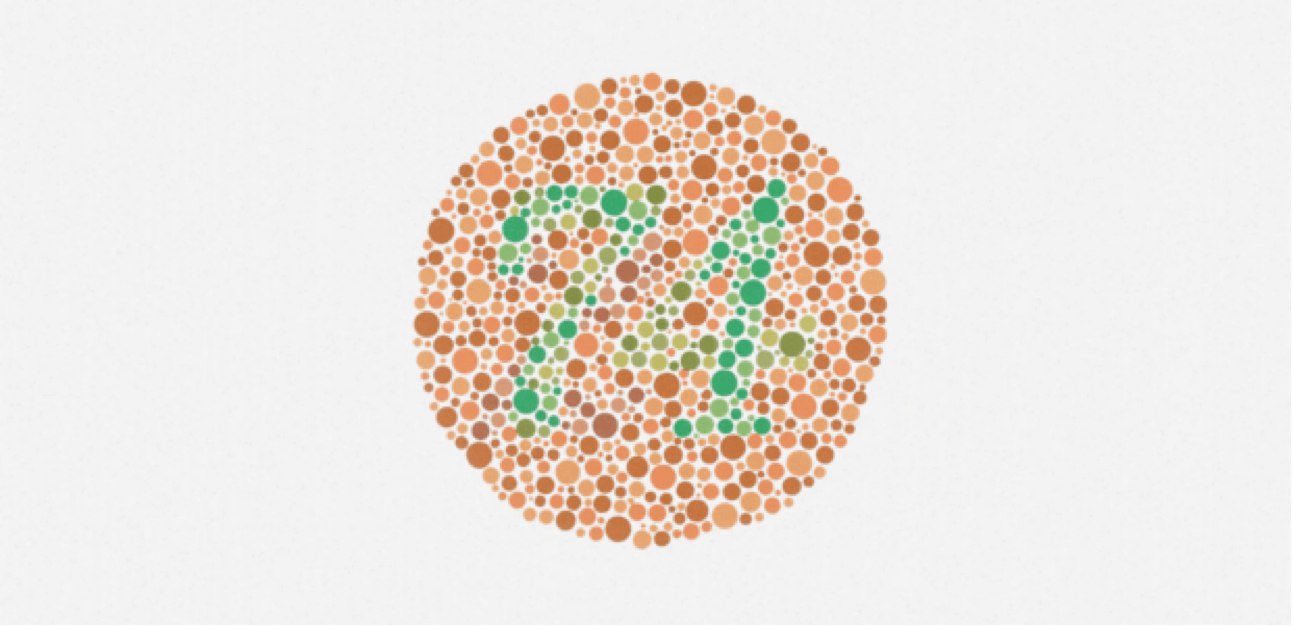
Vejamos o exemplo desta imagem:

No caso de pessoas não afetadas pelo daltonismo, ao olharem para esta imagem conseguirão ver o número “74”, já aqueles que realmente são afetados por esta condição apenas podem ver o número “21” ou apenas pontos.
Como funciona a cor no web design
No caso da web, as cores consideram-se geralmente apenas códigos hexadecimais, que se traduzem em algo como #ff0000. Estes que se traduzem posteriormente pelo browser em valores RGB, que tornam a cor codificada em algo visível no ecrã.
A teoria da cor abrange uma série de coisas. Mas no nível mais básico é a interação das cores por meio de complementação, contraste e vivacidade.
Felizmente para os criativos existem, já há algum tempo, ferramentas para ajudá-los a trabalhar as cores e os respetivos elementos. Como exemplo: a roda de cores.
A roda das cores como o nome indica é um círculo de cores, decorrente das três cores primárias: vermelho, amarelo e azul.
Um esquema de cores é simplesmente um conjunto lógico de cores que juntas trabalham em harmonia, e estas derivam da roda de cores.
Por vezes, utilizam-se certas cores no design para exprimir emoções, e cada uma delas criará um impacto diferente.
O vermelho por exemplo, chama à atenção; o amarelo é alegre e divertido; o azul trasnmite honestidade e confiança; o preto é autoridade e poder. Na verdade, estas cores juntamente com os outros elementos e tendências do web design, são sem dúvida o pilar da comunicação.
Tendo em conta estas condições, o trabalho dos designers e criativos é claramente redobrado. Uma vez que, em qualquer projeto devem ser tidas em conta estas questões.
É necessário que se desenvolvam os projetos de web design com base na análise de todos os grupos de possíveis públicos. No sentido de facilitar e melhorar a sua interação com o website.
Todas estas questões, aliadas à necessidade emergente de adaptação aos dispositivos móveis, bem como ao desenvolvimento de estratégias de redes sociais, podem sem dúvida estimular os visitantes e conduzi-los a optar pela compra do produto / serviço do respetivo website.